5G技术愈来愈成熟,手机品牌更新换代快,人们对流媒体的需求也渐渐发生了改变。短视频/直播等沉浸式互动模式逐渐代替了之前的一问一答模式。并且成为新一代人开放表达自我的一种新潮交流方式。 今天给大家分享的是Vue3.0开发仿制抖音小视频|直播|互动聊天实例。
基于vite.js构建的vue3短视频/直播项目,使用了vue3.0+vuex4+vue-router@4+vant3+v3popup等技术搭建开发。 https://www.cnblogs.com/xiaoyan2017/p/14361160.html

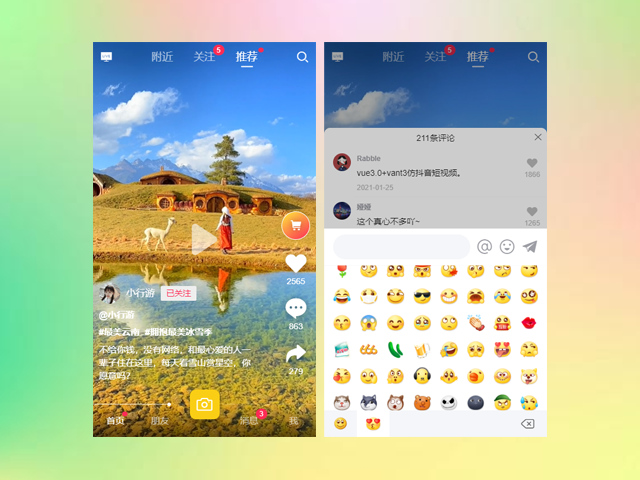
vue3DouYin 支持上下滑动切换短视频、点赞/评论、聊天/弹幕/送礼物等功能。




技术栈
- 编码器:Vscode
- MVVM框架:Vue^3.0.5
- 状态管理:Vuex^4.0.0-rc.2
- 页面路由:Vue-Router^4.0.3
- UI组件库:Vant^3.0.4 (有赞手机端vue3组件库)
- 弹框组件:v3popup(基于vue3自定义手机端弹出层组件)
- 字体图标:阿里iconfont图标
- 顶部条+底部栏:基于vue3自定义navbar/tabbar组件
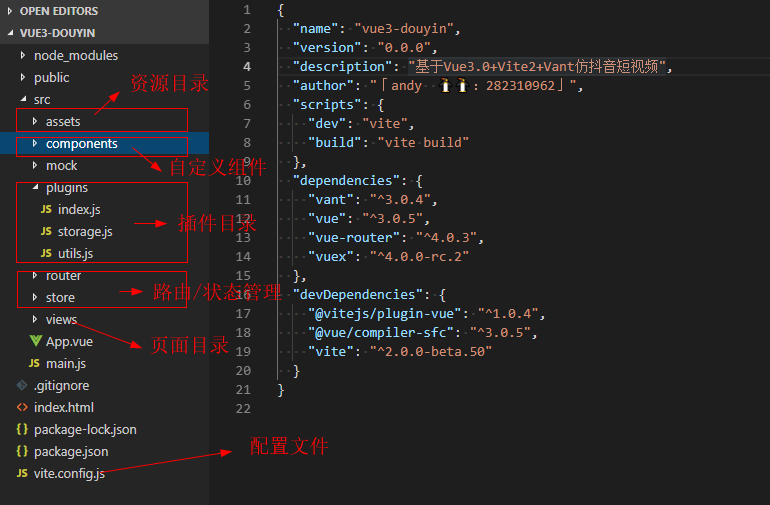
项目结构














Vue3自定义mobile版弹窗组件
项目中使用到的弹框均是vue3自定义组件来实现。
v3popup一款多功能移动端vue3.0自定义弹框组件,支持20+自定义参数配置,拥有多种弹框类型及动画效果。 vue3自定义全局移动端弹框组件
Vue3分离公共组件
新建plugins.js文件,用来导入一些常用的公共组件/插件。
/**
* 引入公共组件
*/
// 引入Vant3.x组件库
import Vant from 'vant'
import 'vant/lib/index.css'
// 引入Vue3.x移动端弹层组件
import V3Popup from '@components/v3popup'
import NavBar from '@components/navBar.vue'
import TabBar from '@components/tabBar.vue'
import Utils from './utils'
import Storage from './storage'
const Plugins = (app) => {
app.use(Vant)
app.use(V3Popup)
// 注册公用组件
app.component('navbar', NavBar)
app.component('tabbar', TabBar)
app.provide('utils', Utils)
app.provide('storage', Storage)
}

vite项目配置
使用vite构建工具生成项目,会有一个vite.config.js配置文件。用来进行一些简单的项目配置。
/**
* Vite2项目配置
*/
import vue from '@vitejs/plugin-vue'
import path from 'path'
/**
* @type {import('vite').UserConfig}
*/
export default {
plugins: [vue()],
build: {
// 基本目录
// base: '/',
/**
* 输出文件目录
* @default dist(默认)
*/
// outDir: 'target',
},
// 环境配置
server: {
// 自定义接口
port: 3000,
// 是否自动浏览器打开
open: false,
// 是否开启https
https: false,
// 代理配置
proxy: {
// ...
}
},
// 设置路径别名
alias: {
'@': path.resolve(__dirname, './src'),
'@components': path.resolve(__dirname, './src/components'),
'@views': path.resolve(__dirname, './src/views')
}
}
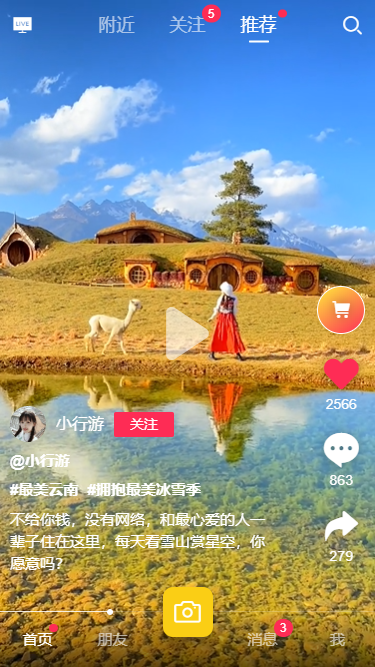
vue3短视频/直播实现
项目中的短视频和直播模板,都使用到了swipe组件来实现滑动切换。
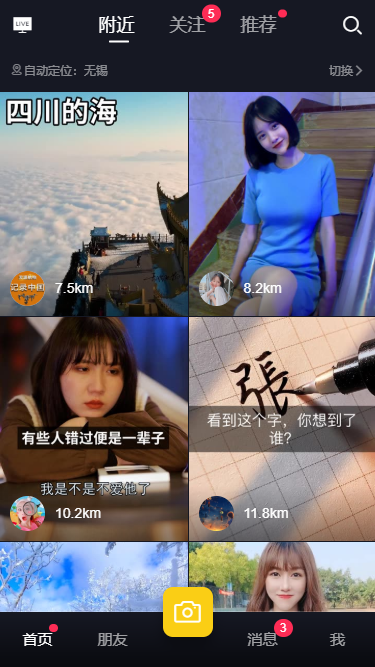
小视频页整体分为顶部条、视频区、底部tab三个模块。
<template>
<div class="bg-161823">
<!-- >>顶部NavBar -->
<navbar :back="false" bgcolor="transparent" transparent>
<template v-slot:title>
...
</template>
<template v-slot:right><div><i class="iconfont icon-search"></i></div></template>
</navbar>
<!-- >>主面板 -->
<div class="vui__scrollview flex1">
<div class="vui__swipeview">
<!-- ///滑动切换区 -->
<van-swipe ref="swipeHorizontalRef" :show-indicators="false" :loop="false" @change="handleSwipeHorizontal">
<van-swipe-item v-for="(item,index) in videoLs" :key="index">
<template v-if="item.category == 'nearby'">
<div class="swipe__nearLs">
...
</div>
</template>
<template v-if="item.category == 'recommend' || item.category == 'follow'">
<van-swipe vertical lazy-render :show-indicators="false" :loop="false" @change="handleSwipeVertical">
<van-swipe-item v-for="(item2, index2) in item.list" :key="index2">
<!-- ///视频模块 -->
<div class="swipe__video">
<video class="vdplayer" :id="'vd-'+index+'-'+index2" loop preload="auto"
:src="item2.src"
:poster="item2.poster"
webkit-playsinline="true"
x5-video-player-type="h5-page"
x5-video-player-fullscreen="true"
playsinline
@click="handleVideoClicked"
>
</video>
<span v-show="!isPlay" class="btn__play" @click="handleVideoClicked"><i class="iconfont icon-bofang"></i></span>
</div>
<!-- ///信息模块 -->
<div class="swipe__vdinfo flexbox flex-col">
<div class="flexbox flex-alignb">
<!-- ///底部信息栏 -->
<div class="swipe__footbar flex1">
<div v-if="item2.ads" class="item swipe__superlk ads" @click="handleOpenLink(item2)">
<i class="iconfont icon-copylink fs-28"></i>查看详情<i class="iconfont icon-arrR fs-24"></i>
</div>
<div v-if="item2.collectionLs&&item2.collectionLs.length>0" class="item swipe__superlk">
<i class="iconfont icon-copylink fs-24 mr-10"></i><div class="flex1">合集《小鬼当家》主演花絮</div><i class="iconfont icon-arrR fs-24"></i>
</div>
<div class="item uinfo flexbox flex-alignc">
<router-link to="/friend/uhome"><img class="avatar" :src="item2.avatar" /></router-link>
<router-link to="/friend/uhome"><em class="name">{{item2.author}}</em></router-link>
<button class="btn vui__btn vui__btn-primary" :class="item2.isFollow ? 'isfollow' : ''" @click="handleIsFollow(item.category, index2)">{{item2.isFollow ? '已关注' : '关注'}}</button>
</div>
<div class="item at">@{{item2.author}}</div>
<div v-if="item2.topic" class="item kw"><em v-for="(kw,idx) in item2.topic" :key="idx">#{{kw}}</em></div>
<div class="item desc">{{item2.desc}}</div>
</div>
<!-- ///右侧工具栏 -->
<div class="swipe__toolbar">
...
</div>
</div>
</div>
</van-swipe-item>
</van-swipe>
</template>
</van-swipe-item>
</van-swipe>
<!-- ///底部进度条 -->
<div class="swipe__progress"><i class="bar" :style="{'width': vdProgress+'%'}"></i></div>
</div>
</div>
<!-- >>底部TabBar -->
<tabbar
bgcolor="linear-gradient(to bottom, transparent, rgba(0,0,0,.6))"
color="rgba(255,255,255,.6)"
activeColor="#fff"
fixed
/>
<!-- ……商品模板 -->
<v3-popup v-model="isShowGoodsPopup" position="bottom" round xclose title="热销商品" @end="handlePopStateClose" opacity=".2">
<div v-if="goodsLs" class="wrap_goodsList">
...
</div>
</v3-popup>
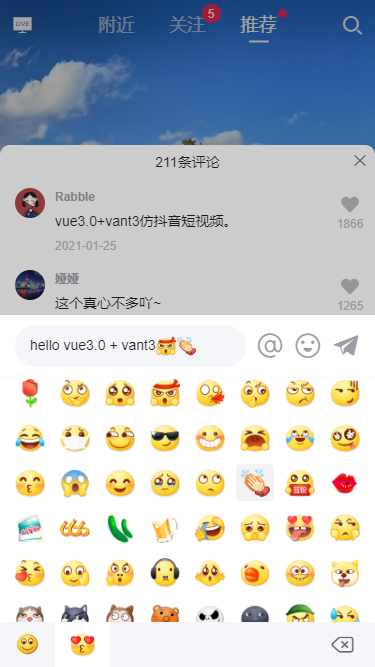
<!-- ……评论列表模板 -->
<v3-popup v-model="isShowReplyPopup" position="bottom" round xclose opacity=".2">
<div class="nt__commentWrap">
<!-- 评论列表 -->
...
</div>
</v3-popup>
<!-- ……评论编辑器模板 -->
<v3-popup v-model="isShowReplyEditor" position="bottom" opacity=".2">
<div class="vui__footTool nt__commentWrap">
...
</div>
</v3-popup>
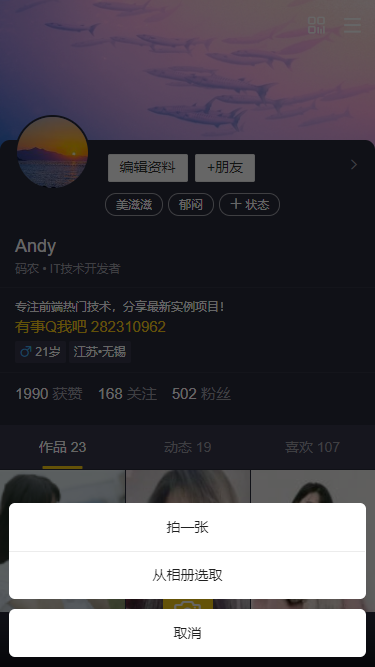
<!-- ……分享模板 -->
<v3-popup v-model="isShowSharePopup" anim="footer" type="actionsheet" round xclose opacity=".2"
title="<div style='text-align:left;'>分享至</div>"
:btns="[
{text: '取消', style: 'color:#999;', click: () => isShowSharePopup=false},
]"
>
...
</v3-popup>
</div>
</template>
<script>
/**
* @Desc Vue3.0实现小视频功能
* @Time andy by 2021-02
* @About Q:282310962 wx:xy190310
*/
import { onMounted, onUnmounted, ref, reactive, toRefs, inject, nextTick } from 'vue'
import CmtEditor from '@components/cmtEditor.vue'
import videoJSON from '@/mock/videolist.js'
import emojJSON from '@/mock/cmt-emoj.js'
export default {
components: {
CmtEditor,
},
setup() {
// 定时器
const vdTimer = ref(null)
const tapTimer = ref(null)
const swipeHorizontalRef = ref(null)
const editorRef = ref(null)
const v3popup = inject('v3popup')
const data = reactive({
// ...
})
onMounted(() => {
swipeHorizontalRef.value.swipeTo(data.activeNav, {immediate: true})
// ...
})
// ...
// 垂直切换页面事件
const handleSwipeVertical = (index) => {
if(data.activeNav == 0) {
// 附近页
data.activeOneIdx = index
}else if(data.activeNav == 1) {
// 关注页
data.activeTwoIdx = index
// console.log('关注页索引:' + index)
}else if(data.activeNav == 2) {
// 推荐页
data.activeThreeIdx = index
// console.log('推荐页索引:' + index)
}
vdTimer.value && clearInterval(vdTimer.value)
data.vdProgress = 0
data.isPlay = false
let video = getVideoContext()
if(!video) return
video.pause()
// 重新开始
video.currentTime = 0
data.activeSwipeIndex = index
// 自动播放下一个
handlePlay()
}
// 播放
const handlePlay = () => {
console.log('播放视频...')
let video = getVideoContext()
if(!video) return
video.play()
data.isPlay = true
// 设置进度条
vdTimer.value = setInterval(() => {
handleProgress()
}, 16)
}
// 暂停
const handlePause = () => {
console.log('暂停视频...')
let video = getVideoContext()
if(!video) return
video.pause()
data.isPlay = false
vdTimer.value && clearInterval(vdTimer.value)
}
// 视频点击事件(判断单/双击)
const handleVideoClicked = () => {
console.log('触发视频点击事件...')
tapTimer.value && clearTimeout(tapTimer.value)
data.clickNum++
tapTimer.value = setTimeout(() => {
if(data.clickNum >= 2) {
console.log('双击事件')
}else {
console.log('单击事件')
if(data.isPlay) {
handlePause()
}else {
handlePlay()
}
}
data.clickNum = 0
}, 300)
}
// 播放进度条
const handleProgress = () => {
let video = getVideoContext()
if(!video) return
let curTime = video.currentTime.toFixed(1)
let duration = video.duration.toFixed(1)
data.vdProgress = parseInt((curTime / duration).toFixed(2) * 100)
}
// ...
return {
...toRefs(data),
swipeHorizontalRef,
editorRef,
// ...
}
}
}
</script>
swipe轮播组件开启lazy-render会预加载模板,拥有非常流畅的滑动效果。
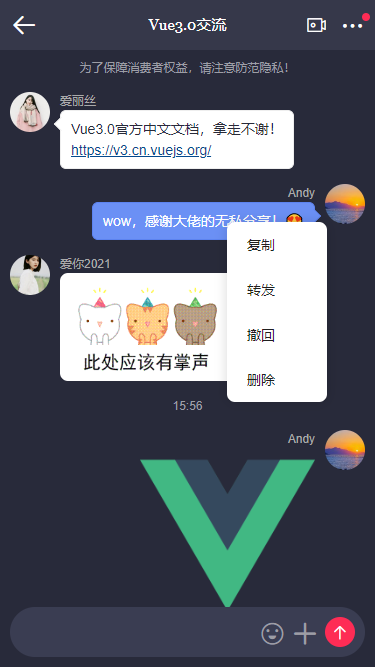
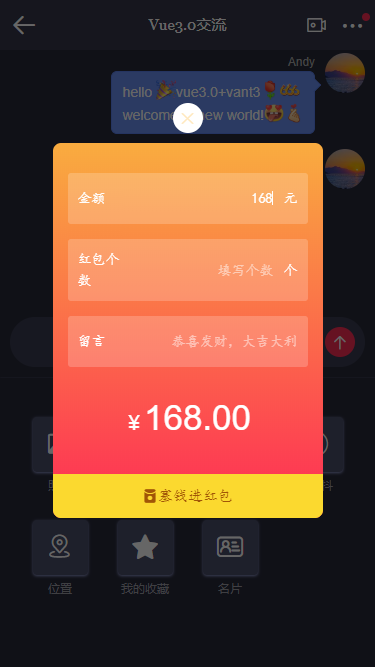
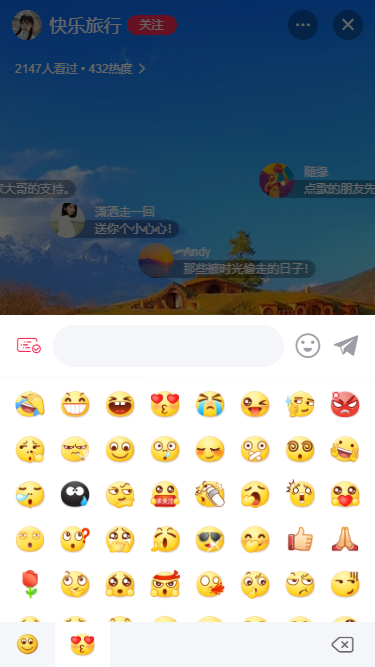
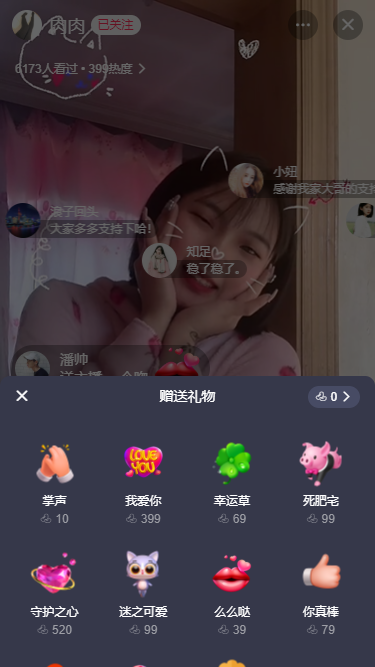
直播页模仿了微信直播界面,新增了弹幕、送礼物等功能。使用到的弹框功能均是v3popup自定义插槽来实现模板。
<!-- //送礼物模板 -->
<v3-popup v-model="isShowGiftPopup" position="bottom" round popupStyle="background:#36384a;">
<div class="wrap_giftList">
<div class="gt__hdtit flex-c">
<i class="back iconfont icon-close" @click="isShowGiftPopup=false"></i>
<div class="flex1">赠送礼物</div>
<div class="num" @click="isShowRechargePopup=true"><i class="iconfont icon-douzi fs-24"></i> 0 <i class="iconfont icon-arrR fs-24"></i></div>
</div>
<div class="gt__swipe">
<div class="gtitem" :class="giftCur == index ? 'on' : ''" v-for="(item,index) in giftLs" :key="index" @click="handleGiftClicked(item, index)">
<div class="inner flex-c flex-col">

<p class="gtlbl">{{item.giftLabel}}</p>
<p class="gtnum"><i class="iconfont icon-douzi"></i> {{item.giftCoins}}</p>
</div>
</div>
</div>
</div>
</v3-popup>
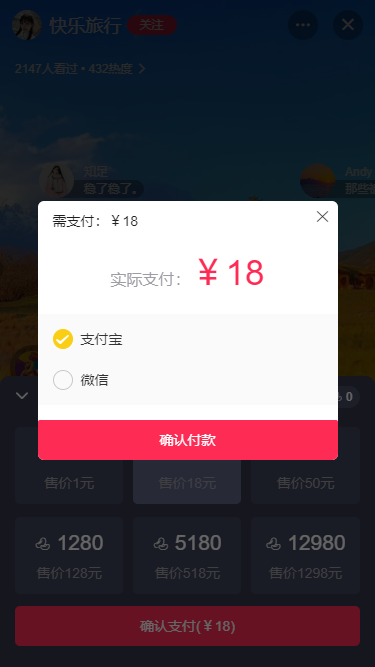
<!-- //充值模板 -->
<v3-popup v-model="isShowRechargePopup" position="bottom" round popupStyle="background:#36384a;" opacity="0">
<div class="wrap_giftList">
<div class="gt__hdtit flex-c">
<i class="back iconfont icon-arrD" @click="isShowRechargePopup=false"></i>
<div class="flex1">选择充值金额</div>
<div class="num"><i class="iconfont icon-douzi fs-24"></i> 0</div>
</div>
<div class="gt__swipe gt__recharge">
<div class="gtitem" :class="rechargeIdx == index ? 'cur' : ''" v-for="(item,index) in rechargeLs" :key="index" @click="handleRecharge(index)">
<div class="inner flex-c flex-col">
<p class="gtcoins"><i class="iconfont icon-douzi"></i> {{item.gtcoins}}</p>
<p class="gtmoney">售价{{item.gtmoney}}元</p>
</div>
</div>
<div class="pad10"><button class="vui__btn vui__btn-primary" style="border-radius:.1rem;height:40px;" @click="isShowSubmitRecharge=true">确认支付(¥{{rechargeLs[rechargeIdx].gtmoney}})</button></div>
</div>
</div>
</v3-popup>
好了,使用vue3+vant3开发仿制抖音短视频|直播实例就分享到这里。希望对大家有些帮助哈!
链接:https://segmentfault.com/a/1190000039152814
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
 Vue.js
Vue.js

