主题列表:juejin, github, smartblue, cyanosis, channing-cyan, fancy, hydrogen, condensed-night-purple, greenwillow, v-green, vue-pro, healer-readable, mk-cute, jzman, geek-black, awesome-green, qklhk-chocolate
贡献主题:https://github.com/xitu/juejin-markdown-themes
theme: fancy highlight:
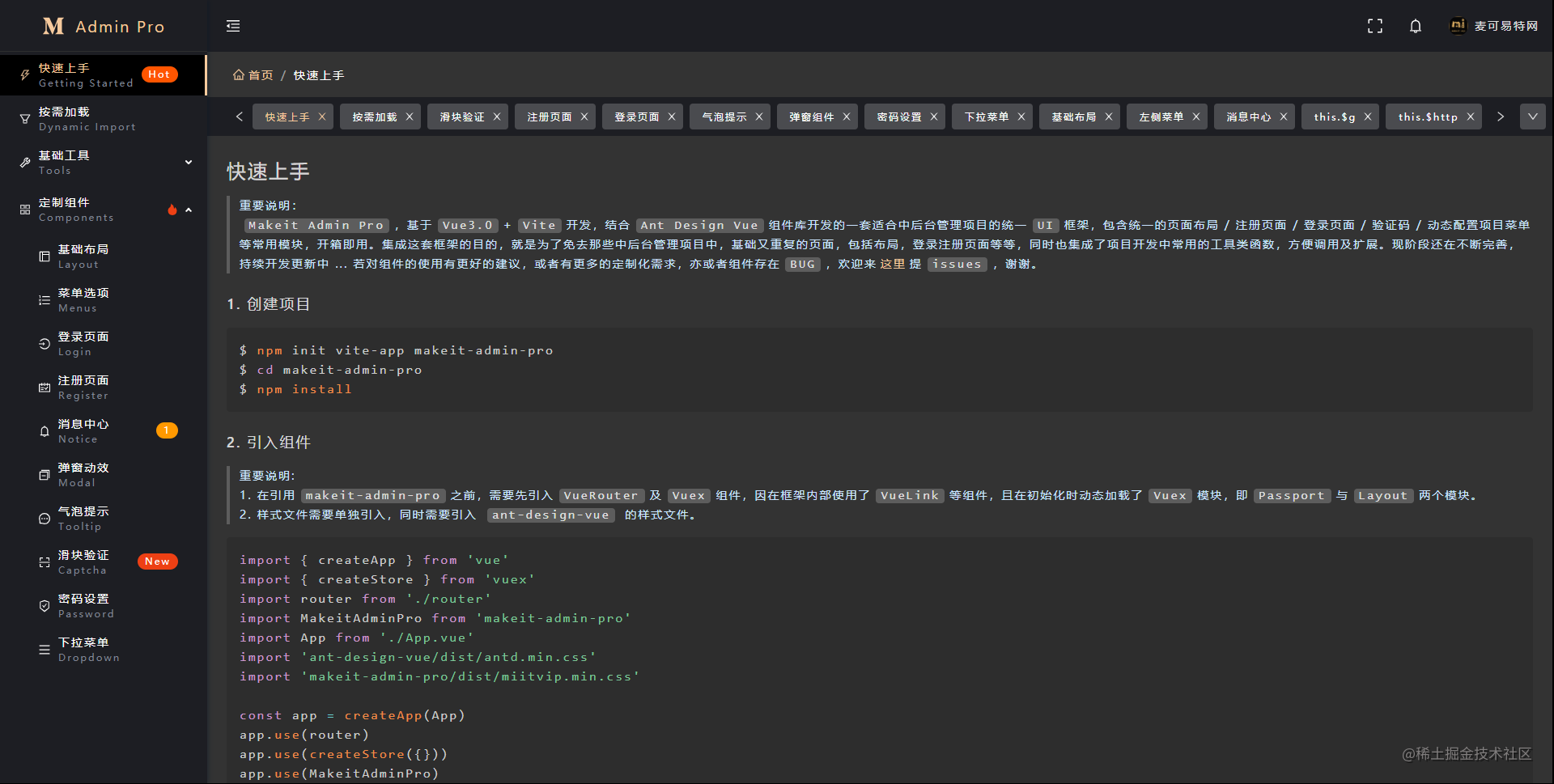
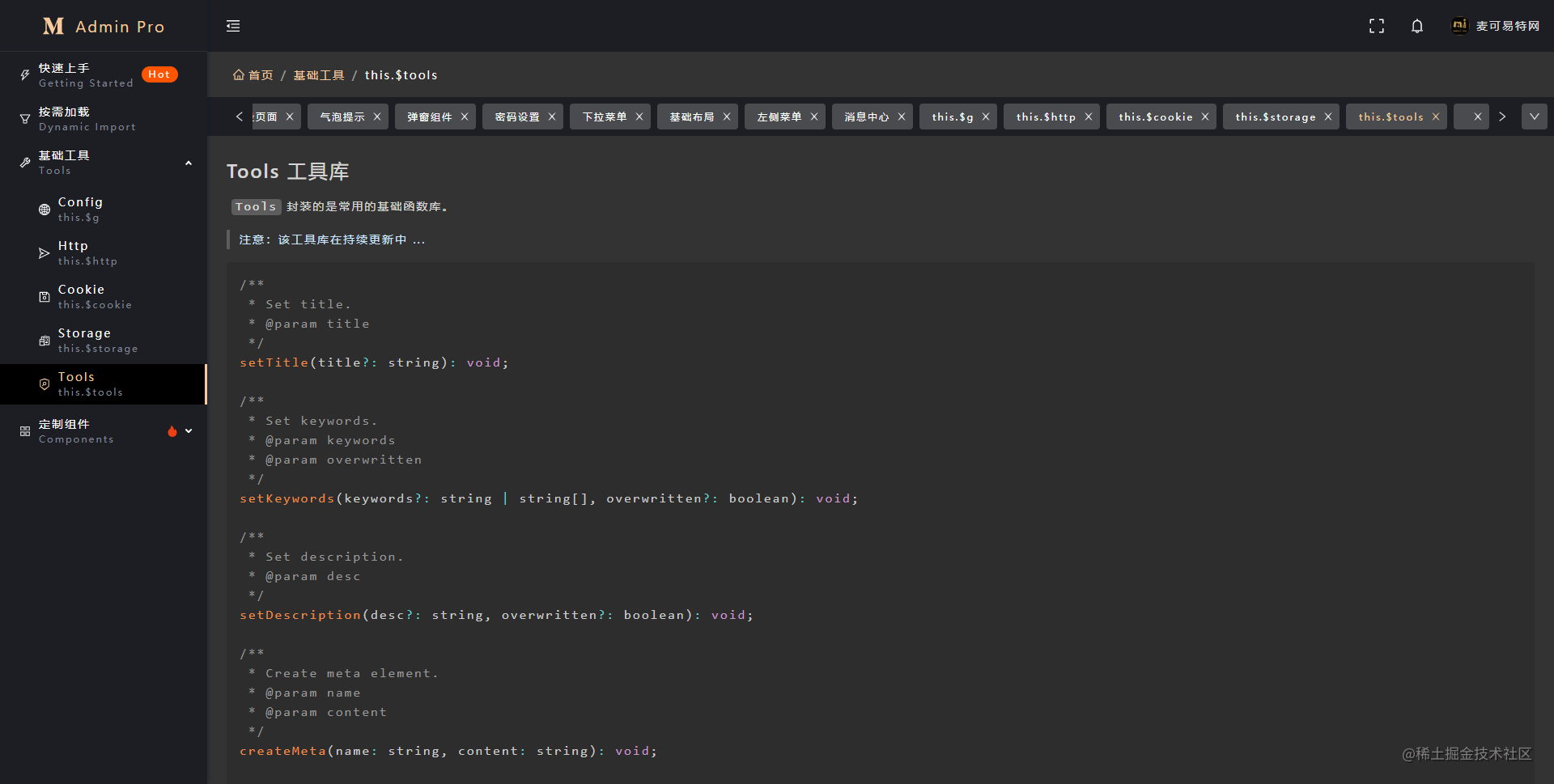
Makeit Admin Pro,基于 Vue3.0 + Vite 开发,结合 Ant Design Vue 组件库开发的一套适合中后台管理项目的统一 UI 框架,包含统一的页面布局 / 注册页面 / 登录页面 / 验证码 / 动态配置项目菜单等常用模块,开箱即用。先上几张效果图看看:





GitHub 地址:https://github.com/lirongtong/miitvip-vue-admin-manager
Makeit-Admin-Pro,是基于Vue 3.0 + Vite开发的一套适合中后台管理项目的集成框架,依赖于阿里的Ant Design Vue 2.x版本,内置了登录页面 / 注册页面 / 验证码 / 页面布局等常用模块,开箱即用,现阶段还在持续更新中 … 开发这套统一的中后台管理项目的 UI 框架,主要就是为了免去那些没完没了的后台项目中的基础构建,通过npm安装引入的方式,以组件引入的形式,渲染想要的但又在无数个项目中重复的基础页面。
安装使用
// 安装
npm i makeit-admin-pro
// 使用
import { createApp } from 'vue'
import { createStore } from 'vuex'
import router from './router'
import MakeitAdminPro from 'makeit-admin-pro'
import App from './App.vue'
import 'ant-design-vue/dist/antd.min.css'
import 'makeit-admin-pro/dist/miitvip.min.css'
const app = createApp(App)
app.use(router)
app.use(createStore({}))
app.use(MakeitAdminPro)
app.mount('#app')
登录组件
<!-- 最基础的使用 -->
<mi-login :action="api.login"></mi-login>
<!-- 自定义验证码校验接口等 -->
<mi-login
:action="api.login"
:captcha-init-action="api.captcha.init"
:captcha-verify-action="api.captcha.verification">
</mi-login>
<!-- 更多用法 ... -->
注册组件
<!-- 基础用法 ... -->
<mi-register :action="api.register"></mi-register>
<!-- 自定义提交表单 ... -->
<mi-register :action="api.register">
<template v-slot:content>
<a-form>
<a-form-item prop="username">
<!-- more ... -->
</a-form-item>
</a-form>
</template>
</mi-register>
<!-- 自定义校验规则 ... -->
<mi-register :action="api.register" :rules="rules"></mi-login>
<script lang="ts">
import { defineComponent } from 'vue'
export default defineComponent({
data() {
const checkUserName = (
_rule: any,
value: string,
_callback: any
) => {
if (this.$tools.isEmpty(value)) {
return Promise.reject('请设置用户账号')
} else {
if (!this.$g.regExp.username.test(value)) {
return Promise.reject('仅允许字母+数字,4-16 个字符,且以字母开头')
} else {
if (this.usernameVerifyAction) {
this.$http.get(`${this.usernameVerifyAction}/${value}`)
.then((res: any) => {
if (res.ret.code !== 1) {
return Promise.reject(res.ret.message)
} else return Promise.resolve()
}).catch((err: any) => {
MiModal.error({content: err.message})
return Promise.reject('请设置用户账号')
})
} else return Promise.resolve()
}
}
}
return {
rules: {
username: [{
required: true,
validator: checkUserName
}]
}
}
}
})
</script>
<!-- 更多用法 ... -->
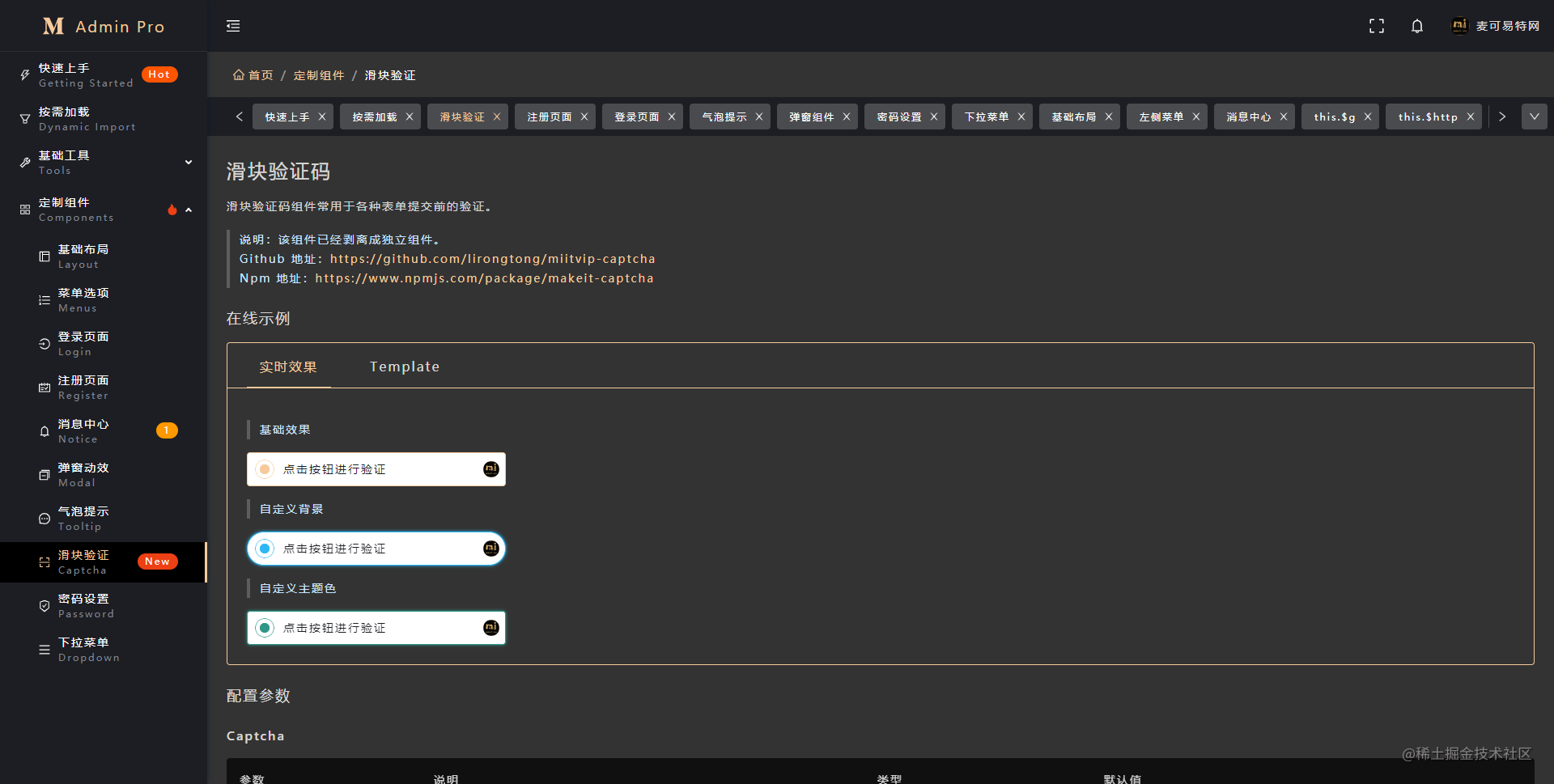
滑块验证码组件
<!-- 基础效果 ... -->
<template>
<mi-captcha></mi-captcha>
</template>
<!-- 自定义背景 ... -->
<template>
<mi-captcha image="/@images/bg.jpg"></mi-captcha>
</template>
<!-- 自定义主题色 ... -->
<template>
<mi-captcha theme-color="#2F9688"></mi-captcha>
</template>
<!-- 更多用法 ... -->
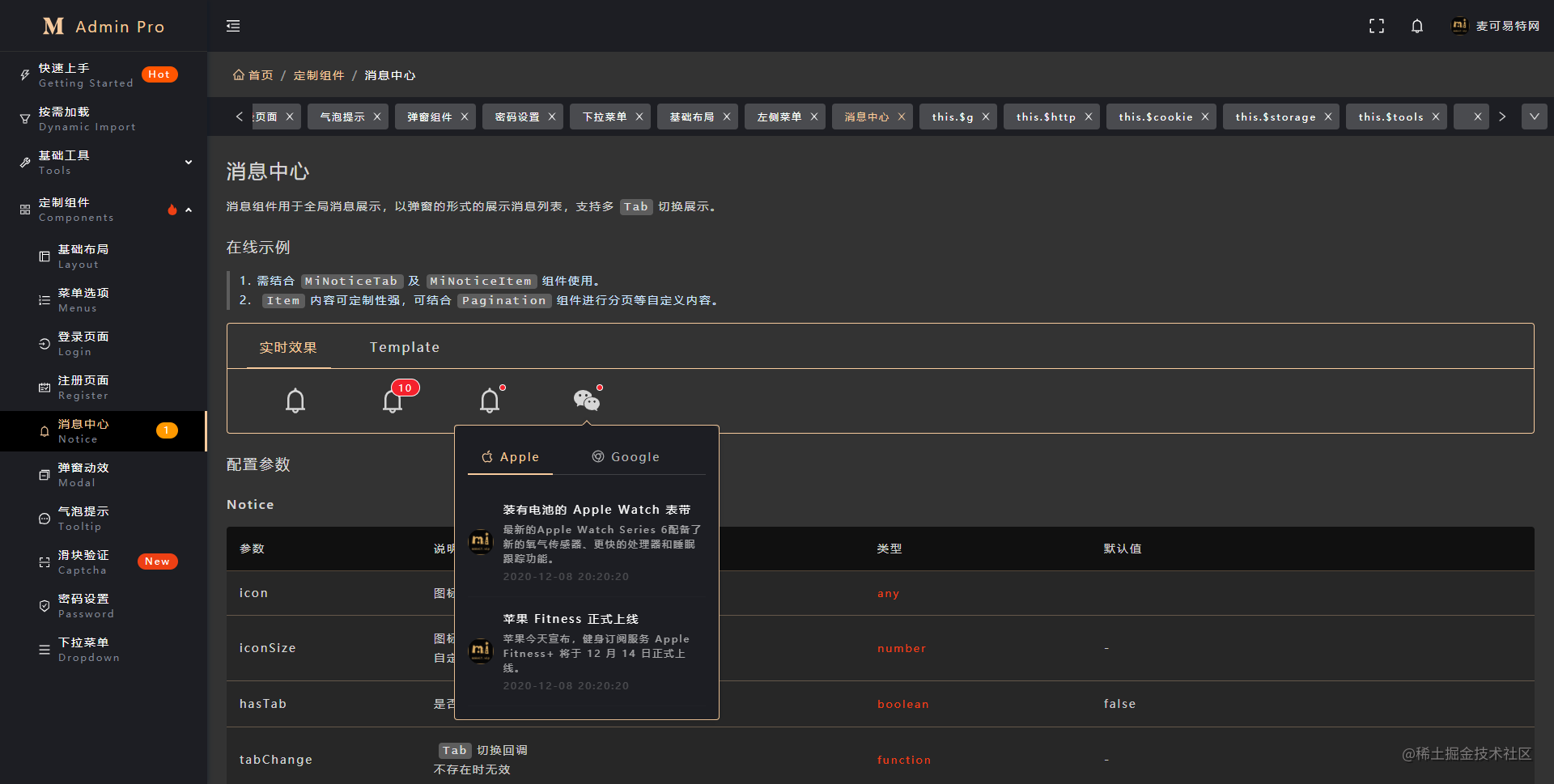
弹窗组件
<!-- 基础效果 ... -->
<template>
<a-button type="primary" @click="handleModal">点击打开弹窗</a-button>
<mi-modal v-model:visible="visible" title="标题">
自定义弹窗内容(Modal Content)
</mi-modal>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
export default defineComponent({
data() {
return {
visible: false
}
},
methods: {
handleModal() {
this.visible = !this.visible
}
}
})
</script>
<!-- 弹窗打开的动画效果 ... -->
<template>
<a-button type="ghost" @click="handleAnim('scale')">Scale ( 默认 )</a-button>
<a-button type="ghost" @click="handleAnim('fade')">Fade</a-button>
<!-- ... -->
<mi-modal v-model:visible="visible" :animation="anim" title="标题">
自定义弹窗内容(Modal Content)
</mi-modal>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
export default defineComponent({
data() {
return {
anim: 'scale'
}
},
methods: {
handleAnim(anim: string) {
this.anim = anim
}
}
})
</script>
<!-- 更多用法 ... -->
该框架内同时封装了 Cookie / Storage / Http 等常用模块,按需加载 / 菜单选项 / 消息中心 / 联想搜索 / 密码设置 / 下拉菜单 / 气泡提示框等常用组件,现阶段仍在持续开发中,欢迎 Star,提 Issues
版权声明:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 作者: 麦可易特网 原文链接:https://juejin.im/post/6919066842032144392
 Vue.js
Vue.js
