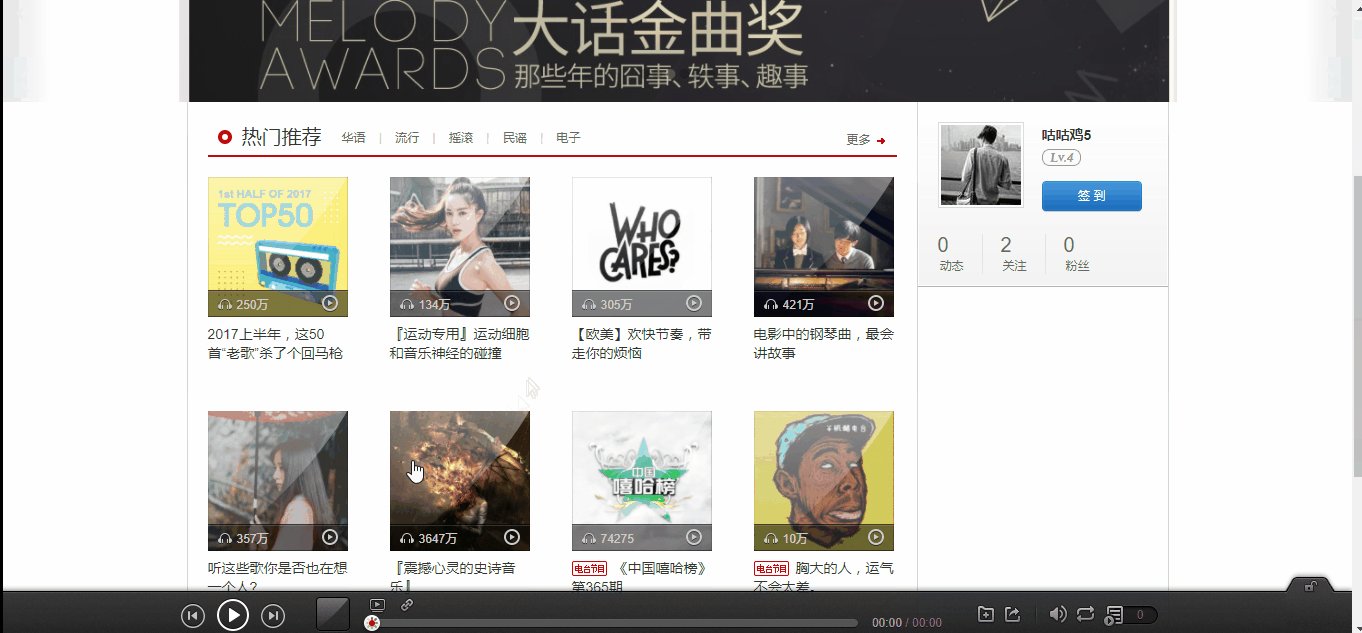
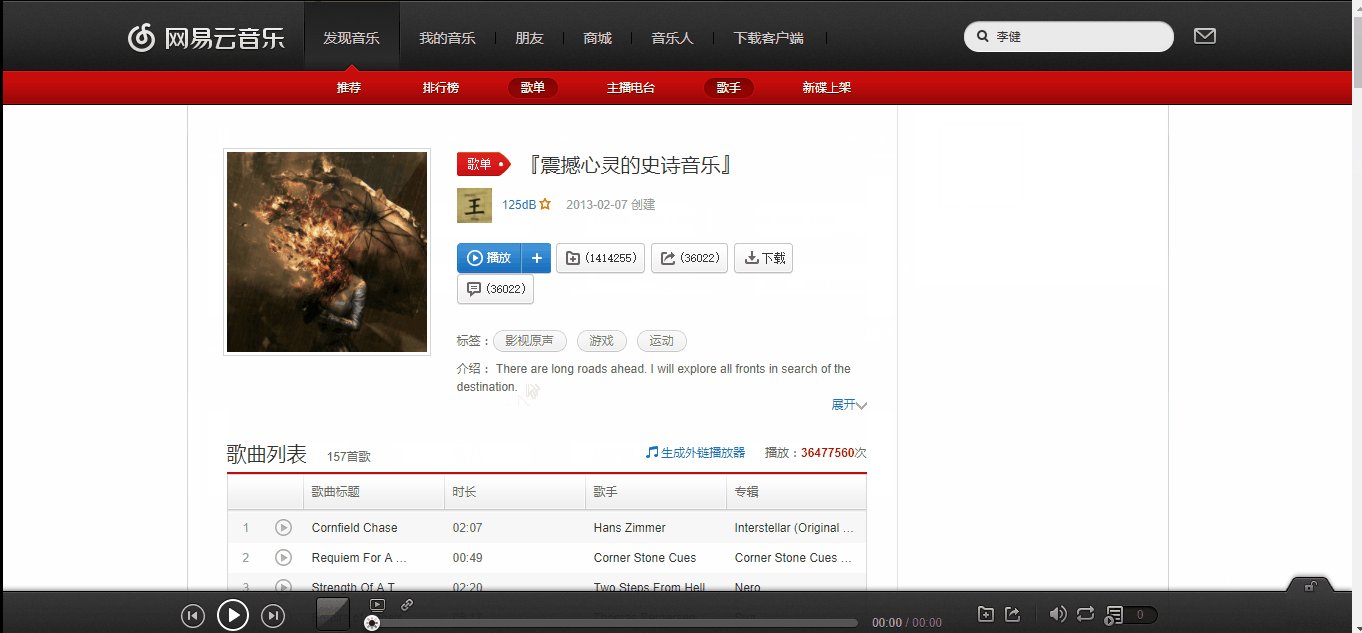
vue2.0+vue-route+vuex 仿网易云音乐pc版
粉丝福利 : 关注VUE中文社区公众号,回复视频领取粉丝福利
这个demo旨在练习vue.js,尝试用vue2.0重构网易云音乐pc版。后台接口是从网上找的开源的网易云音乐的api https://binaryify.github.io/NeteaseCloudMusicApi。
下载到本地并执行node app然后监听localhost:3000端口即可访问。
项目中设计了vue2.0的诸多属性,组件,路由,服务,vuex单一状态管理,过滤器,组件间传值等均有涉猎。希望路过的看官批评点赞。


github地址 https://github.com/guguji5/NeteaseMusic
实现功能
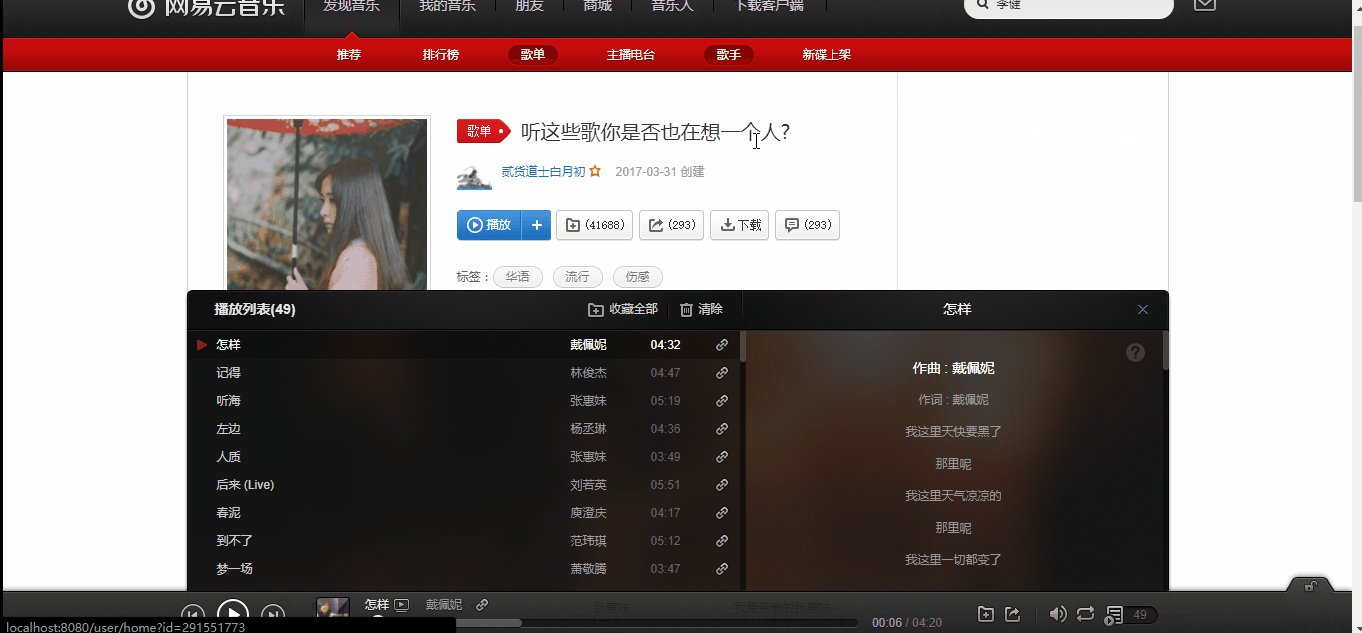
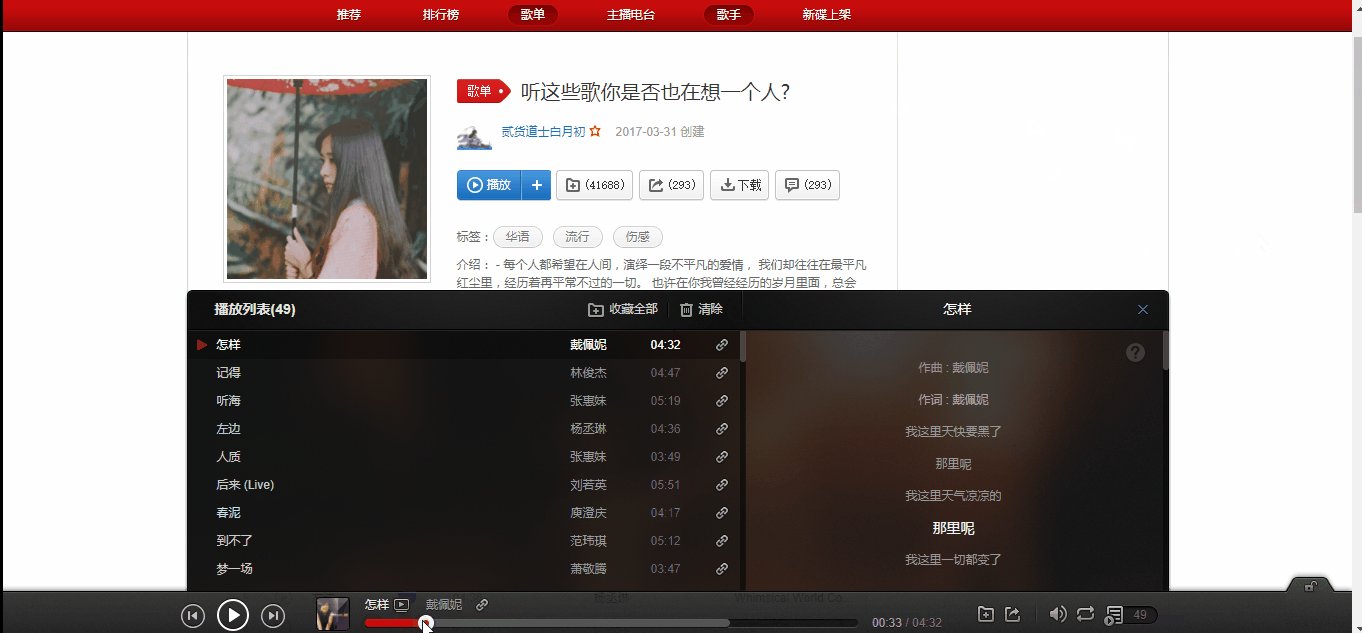
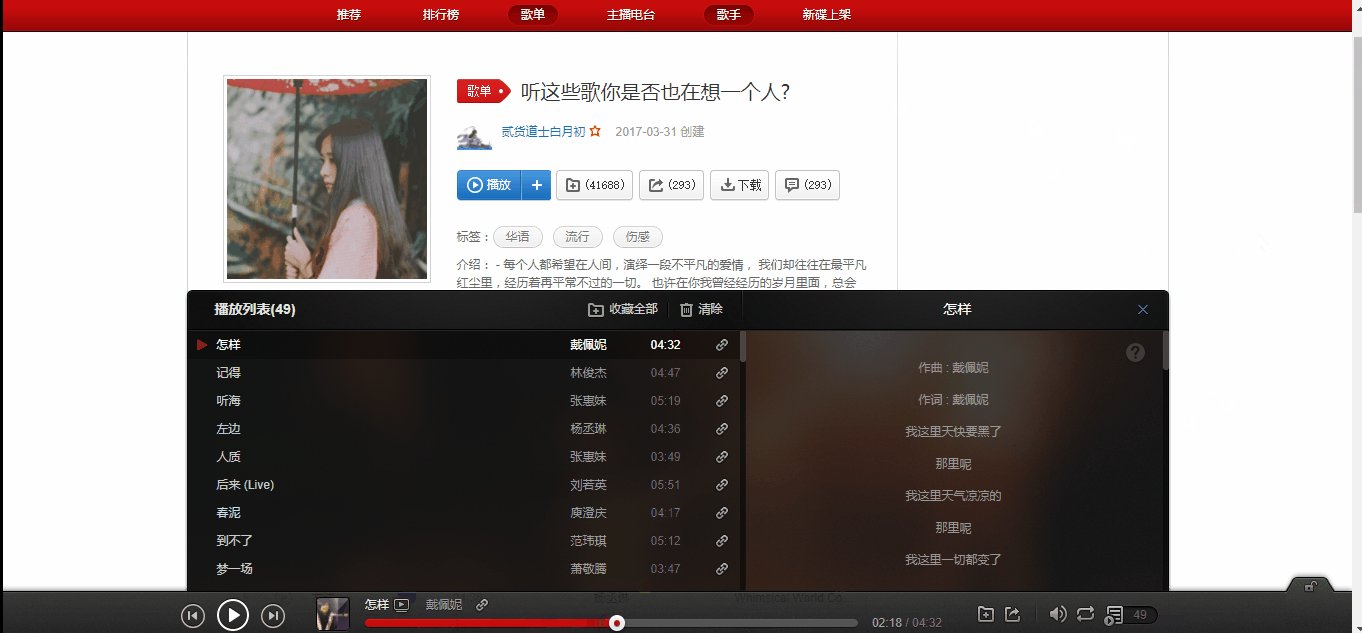
- H5 audio实现音乐播放 ★★
- 拖拽,点击改变歌曲进度 ★
- 歌词同步展示 ★★
- 歌曲清单功能及上一曲,下一曲功能 ★
- vuex组件,单一状态管理 ★★
- vue-router路由管理 ★
- filters配置 ★
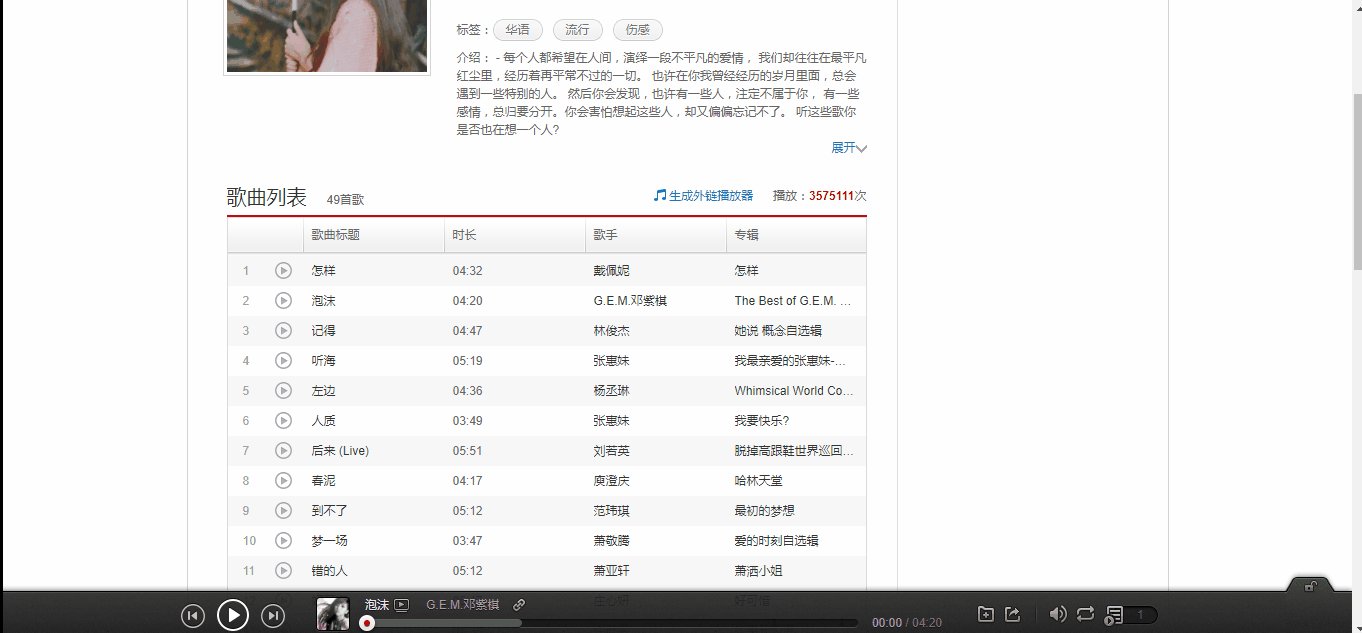
- 主页,歌单页,歌单详情页编写 ★
- 代理配置 ★ 10.循环方式切换,实现单曲循环,随机播放 ★
有待完善
网易云音乐是个十分庞大的站,分类巨多,但功能点相似,所以目前demo只做了首页和歌单两个页面。 目前也在逐步完善,重点的会挑有意思的功能优先实现。欢迎提交代码。
 Vue.js
Vue.js
